Dynamic table
From the web designer, it is possible to associate a table-type field to a task, then to describe this table by adding “sub-fields” corresponding to the columns.
On generation, for each table field defined in the process, a new resource template is generated and put as reference on the field itself. A resource form is also generated for typing fields of a table line.
On execution, the user can add a new line using the “Create” button. When this button is activated, a new internal resource is created.
Defining a table row
A dynamic table row is a ILinkedResource internal resource type. A “dynamic table” field is a collection of ILinkedResource objects.
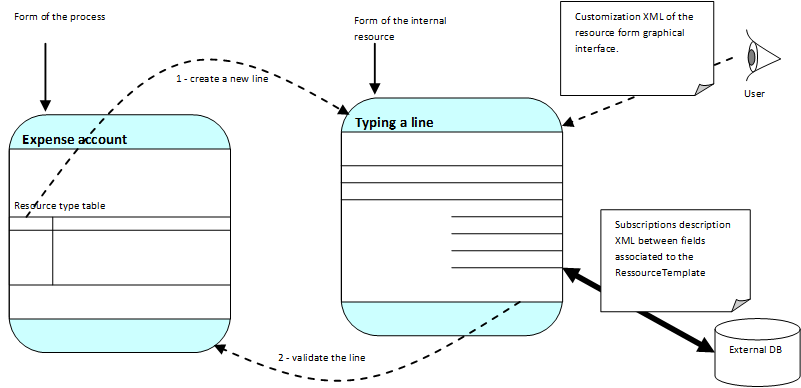
Conceptual diagram
The diagram gives some information:
- Linking of screens
- Customizing the input screen of a line
- Possibility of subscribing as for the main document.
This classes diagram represents the main relations that exist between every classe of the directory system.
Extension classes
The IDocumentExtension3 extension classes-type may also be used in the context of executing dynamic tables. You just have to branch off the BaseResourceExtension class. The extension class must be defined in the administration of the form corresponding to the table row edition.
The full name is: com.axemble.vdoc.sdk.document.extensions.BaseResourceExtension.
Methods of the BaseResourceExtension class
public abstract class BaseResourceExtension implements IDocumentExtension3 {
// helper methods
public IResourceController getResourceController();
public ILinkedResource getLinkedResource();
public IWorkflowModule getWorkflowModule();
// load
public boolean onBeforeLoad();
public boolean onAfterLoad();
// subscription
public boolean isOnChangeSubscriptionOn( IProperty property );
public void onPropertyChanged( IProperty property );
// close
public boolean onBeforeClose();
}Example of extension implementation
As the following example shown, the class remains very simple because you do not need to implement all the IDocumentExtension3 interface method. Moreover, some methods have been translated in the API SDK objects.
The following example shows how, on a resource field modification (table row), to modify the value of the parent field.
public class ChildExtension extends BaseResourceExtension {
private static final long serialVersionUID = 93867211817252323L;
public void onPropertyChanged( IProperty property ) {
// get the new value back
Object newValue = this.getLinkedResource().getValue( property.getName() );
// position a parent field with the new value get back.
this.getLinkedResource().getParentInstance().setValue( "parentProperty", newValue );
super.onPropertyChanged( property );
}
}Programming tasks
Browse a dynamic table
To recover the dynamic table elements, you have to use the method getLinkedResources(). This one returns a list of objects ILinkedResource.
public void document_browseTableLines( IWorkflowInstance workflowInstance ) {
Collection<ILinkedResource> linkedResources = workflowInstance.getLinkedResources( "propertyName" );
for ( ILinkedResource linkedResource : linkedResources; ) {
String textValue = (String)linkedResource.getValue( "textColumn_1" );
Float numberValue = (Float)linkedResource.getValue( "numberColumn_2" );
}
}Add a row in a dynamic table
The method createLinkedResource() simplifies the way to create table rows. You just have to indicate on each field (property system name) you want to create a row.
public void document_createTableLines( IWorkflowInstance workflowInstance ) {
// creating a row
ILinkedResource linkedResource = workflowInstance.createLinkedResource( "propertyName" );
String textValue = "some text";
Float numberValue = new Float( 7 );
// positioning some values
linkedResource.setValue( "textColumn_1", textValue );
linkedResource.setValue( "numberColumn_2", numberValue );
// adding the row to the table
workflowInstance.addLinkedResource( linkedResource );
}