Integration
Direct link by URL
Here is the format of the URL to build to access your search screen: http://SERVERNAME/vdoc/navigation?class=axvdocsearch&method=search&searchName=YOURSEARCHNAME
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToPresentSearchDirectly
Pre-filtering
It is possible to filter searches via filterGroup dynamically according to query parameters.
Format of the URL : http://<server>/<url>?filtergroup=<filterGroup.name>&<filterGroup.name>.<filter.name>=valeur&...
http://<server>/<url>: the 1st part of the url is used only to access your search.filtergroup=<filterGroup.name>: indicates the name of the filterGroup used for filtering.<filterGroup.name>.<filter.name>=valeur: defines the values of the filters <filterGroup.name>.<filter.name>=valeur
CustomTags used in filterGroups cannot be used as search fields for the user, so they should not appear in the search form.
It is also possible to use this feature in the Easysite context.
The url then calls the page containing the search (Search element) by passing it the same parameters.
Example : http://
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToPreFilterByRequest
Portlet
In order to present your search in a portal portlet, you can create a “Process Portlet”.
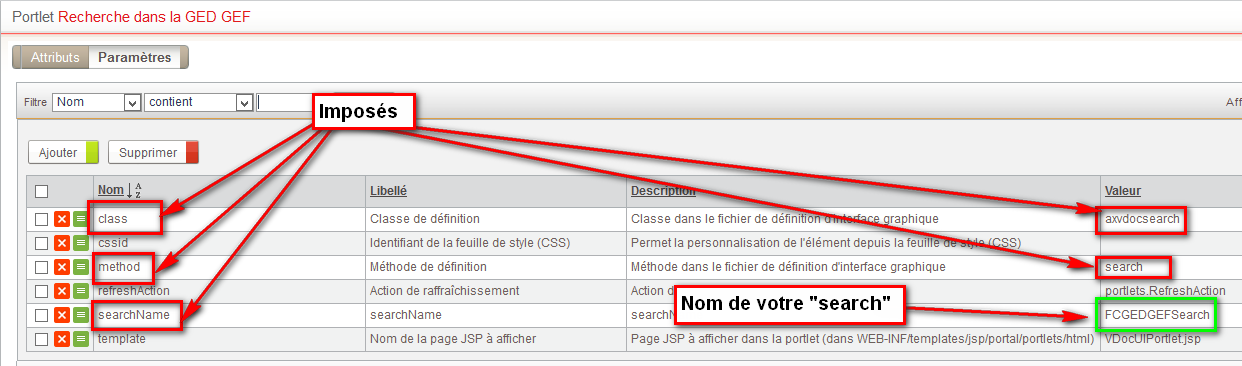
Then, in the parameters (right tab), you will have parameters already created including “class” and “method”. Modify these parameters as follows:
- class : axvdocsearch
- method : search
Finally, create a new text parameter with :
- Name : searchName
- Value : YOURSEARCHNAME (as indicated in the tag <search name="YOURSEARCHNAME" of the Xtended Search XML configuration).
- The other parameters do not matter: label, description, …
Your portlet is ready! You can place it in the portal layout to test it.
The portlet implementation manages a presentation cache. Thus, if you make changes in the XML configuration file of your indexes or searches, you will have to log out and log back in for the items to be updated.
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToPresentSearchAsPortlet
On your website
The display of searches in a Process website is particularly simple; indeed, dedicated components exist.
The implementation of searches on the website manages a presentation cache. Thus, if you make changes in the XML configuration file of your indexes or searches, you will have to disconnect and reconnect so that the elements are updated.
“Search Screen” component
This component simply allows you to present one of your searches. It offers you in a drop-down list all the search labels configured in your different Xtended Search XML files.
View component for separate display of results
This component is useful if used in conjunction with the previous component.
Indeed, by default the search presentation component displays the search form and the results view in the same place, one below the other. However, the search component has advanced options that allow you to separate the display of the form and view.
In this case, it is possible to define in the search component (advanced options):
- Enable screen separation
- Name of a display group that will be common to all components
- Results presentation page (if empty, this is the current page)
Next, in the presentation page, we add a “Results view” component in which we set the following parameters
- The name of the search
- The name of the display group (same name as in the other component)
And that’s it, your search with separate result view is set up!
“Tree view” component
This component allows to present a view (not a search !) with a tree navigation on a tree custom tag (example : folder, path, …)
In this component, you are asked to specify :
- The search
- The name of the tree tag in this search
- A possible start of the tree path; example: “Folder 1/Subfolder 1”
- The root label of the tree tag
- The root label of the tree structure
- Horizontal or vertical construction of the links to go down in the tree structure
If you select a non-tree customtag, the view will not work correctly.
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToPresentSearchInWebSite
Data selector
You can in your process, build a data selector on your search results.
Example:
- You have designed a search on orders in your ERP
- In your process, you need to select an order but you don’t know how to allow an ergonomic selection
- In this case, you can use your search as a data selector on your orders.
Script for Xtended Search before V5
Drop the following script into the process form (Xtended Search versions prior to version 5):
<button labelid="LG_MY_TRANSLATION"><![CDATA[
iWorkflowInstance.save(); // Very important, otherwise we will lose the current data
var ctx = new Packages.com.axemble.vdp.ui.framework.foundation.NavigateContext();
ctx.setClassName("axvdocsearch");
ctx.setMethodName("search");
ctx.setParameter("searchName", "YOUR_SEARCH_NAME");
ctx.setParameter("iResource", iWorkflowInstance);
navigator.navigate(ctx);
]]></button>This script does not work with the easysite process management plugin.
Script for Xtended Search V5 and higher
Since Xtended-Search5.0
Drop the following script in the process form :
<button labelid="LG_MY_TRANSLATION"><![CDATA[
iWorkflowInstance.save(); // Very important, otherwise we will lose the current data
var searchNavigator = new Packages.com.axemble.axvdocsearch.helpers.sdk.SearchNavigator("YOUR_SEARCH_NAME",iWorkflowInstance);
searchNavigator.navigate();
]]></button>For use with the easysite plugin, this syntax is mandatory.
Modify the XML of the Search
Add the attributes :
- selectable=…
- selectableType=…
See here.
Create a BaseSearchExtension class
In this class we will implement :
- isSelectionDisplayed : we will return “true”
- afterSelect (or afterSelectDocuments if multiple): in order to be called in code at the time of selection by the user; you will then have access to the selected Xtended Search document(s) and the parent IResource, the Workflow instance in our case; it will then be possible for you to value fields of your process from the selected data.
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToUseSearchAsSelector