Screen provider
Navigation framework
The Process graphical interface is based on a dynamic interface production mechanism, a combination of HTML templates components and server components (Java). It is executed on the server side to generate HTML that displayed on various browsers of the market such as Firefox and Chrome. The page is actually built from a unique HTML template which completes itself while navigating.
The principle is based on the “post-back” mechanism. It implies that on the server side, all Java classes representing each part of the page are available. Each Java object can be located on the server thanks to its identifier generated once within the page. These IDs, associated to server Java objects, are written into the HTML document tags.
When a user clicks on a page element (ex: a button), the HTML form is submitted on the server. The navigation system browses the whole sent IDs and activates the Java objects present in the user HTTP session. Other parameters are also passed that let you find the clicked element, the triggered event (onclick, onchange, etc…) and the page context.
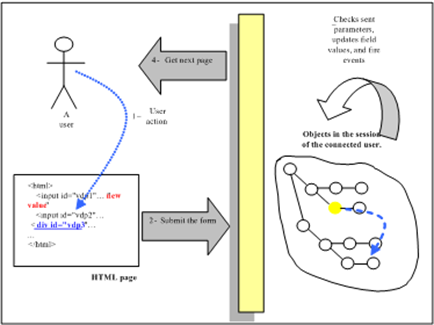
The diagram below displays, in four steps, what happens when the user performs an action on the document:
- The user fills in some fields then clicks the action button;
- The form is sent to the server;
- The system finds over all the Java objects which match the posted IDs from the HTML page. It updates each object and fires the requested events.
- The system sends the new page back.
Navigation steps
The Process server starts
When initializing the main servlet of Process, the first object is created. It is named com.axemble.vdp.ui.framework.foundation.Application.
This object is the central point for sharing elements between every HTTP sessions.
###A user requests for a resource in Process
When receiving the first request from a web browser, the system will create an object named com.axemble.vdp.ui.framework.foundation.Navigator and associated to a browser. It represents the web browser on the server.
This Navigator object will be available during all the HTTP session life and will be accessible for all client web/server exchanges.
An execution context is associated to the request
When receiving the request, an object of context is created. It corresponds to the “execution context”.
This object, available for all the HTTP request duration, implements the interface named : com.axemble.vdp.ui.framework.runtime.IExecutionContext.
A Java interface is used because the Process system needs to work in the same way in both environment JBoss/Wildfly and WebSphere Portal Server (servlets containers for JBoss/Wildfly and portlets for WebSphere Portal Server). Indeed, the IExecutionContext interface contains a lot of common methods for HTTP objects of these both containers types.
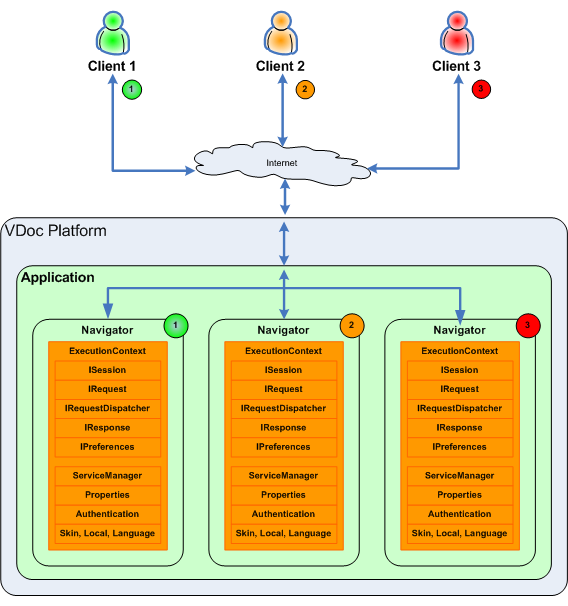
The ExecutionContext object enables to access to two elements types coming from the dynamic context. It maintains HTTPS objects as :
- ISession: represents the HTTP session ;
- IRequest: represents the HTTP request ;
- IRequestDispatcher: represents the RequestDispatcher HTTP object ;
- IResponse: represents the HTTP response ;
- IPreferences (only used for the Portlets JSR#168).
It contains also information linked to the execution in Process context. From this object ExecutionContext the following objects are accessible :
- ServiceManager : Interface to access the services and Process management ;
- Properties : every property specified for initialization;
- Authentication : authentication object ;
- And the Navigator object : represents the web browser.
The system builds the root component by inspecting the request parameters.
The Process system inspects the parameters passed in the URL and requests the Navigator object to build a screen implementing the interface named com.axemble.vdp.ui.framework.foundation.screens.IScreen. This screen object (Screen) maintains a unique browsing object implementing the interface named com.axemble.vdp.ui.core.providers.INavigationListenerImpl. This browsing object which represents the displayed screen, is based on a template.
Screen templates are needed to build the graphical interfaces. Several standard templates are available:
com.axemble.vdp.ui.framework.composites.base.CtlAbstractExplorer: used in the administration and the application. It allows displaying links with their associated views.com.axemble.vdp.ui.framework.composites.base.CtlAbstractForm: it is the simplest representation of a form with a section including fields and action buttons.com.axemble.vdp.ui.framework.composites.base.CtlAbstractSheet: it is a bit more advanced form with tabs. For each tab field entries and action buttons may be defined.com.axemble.vdp.ui.framework.composites.base.CtlAbstractDocument: it is the template of the process document. It is based on the XML description of the forms defined in the administration section.com.axemble.vdp.ui.framework.composites.base.CtlAbstractJsp: it is the representation that allows to embed a JSP page.com.axemble.vdp.ui.framework.composites.base.CtlAbstractPortlet: it is the portlets’ template used in the Websphere Portal Server context.com.axemble.vdp.ui.framework.composites.base.CtlAbstractView: it is the template of the views.com.axemble.vdp.ui.framework.composites.base.CtlAbstractGroup: it is the template of the screen groups (examples : form + view or sheet + view).
These templates enable the typed-creation of web screens and the handling of available elements as buttons,tabs,fields entries.
Example
The code below builds a simple form composed of a header, a footer and a content zone in which there are two TextBox fields.
// new screen creation
IScreen screen = new Screen();
// creation of a form based on a simple template
CtlForm fooForm = new CtlForm(“fooForm”);
fooForm.setLabel( new CtlText(“Form title”) );
fooForm.setInformation(new CtlText(“Form description”));
// adding fields entries. Each entry is composed of a title and a graphical component (CtlTextBox, CtlDate, CtlComboBox, etc.)
fooForm.addEntry( “fld_1”, new CtlText(“fldLabel_1”),new CtlTextBox(“fld_1 value”) );
fooForm.addEntry( “fld_2”, new CtlText(“fldLabel_2”), new CtlTextBox(“fld_2 value”) );
// position of the form as the main component of the screen
screen.setRootWidget( fooForm );
// position of the current screen of the navigator
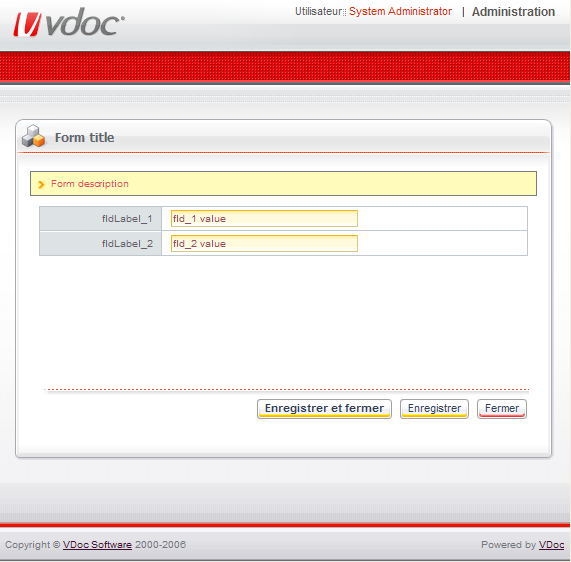
Navigator.getNavigator().setCurrentScreen( screen );The execution of this code creates the following screen:


The Process screens are composed of a number of graphical objects such as the header,the footer and a “dynamic” content zone. This “dynamic” zone is built from a root component. In most Process screens, the root component corresponds to one of the following classes:
- XMLExplorer : enables to build explorer-type screens. These screens are made up of launcher (left part of the screen) and “views” (right part). Each view is associated to one of the launcher link. This screen type is mainly used in the administration and the application contexts;
- XMLForm : enables to build a simple form. A list of fields is described;
- XMLSheet : enables to build a tabbed form;
- XMLWizard : enables to build a wizard composed with pages;
- XMLDocument :enables to build a process document;
- XMLView : enables to build a view;
- XMLGroup : enables to build a screen composed of several screens templates;
- XMLJsp : enables to embed a JSP page;
- XMLPortlet : enables to build a portlet respecting the JSR 168 specification.
Generally, every class prefixed by “XML” and implementing the INavigationListenerImpl interface can be built from an XML definition document.
In reality, several XML definition documents can be created (declared). They are all merged when loading the server or when refreshing from the Process management administration (Configuration).
Building of the graphical interface from the XML definition and request parameters.
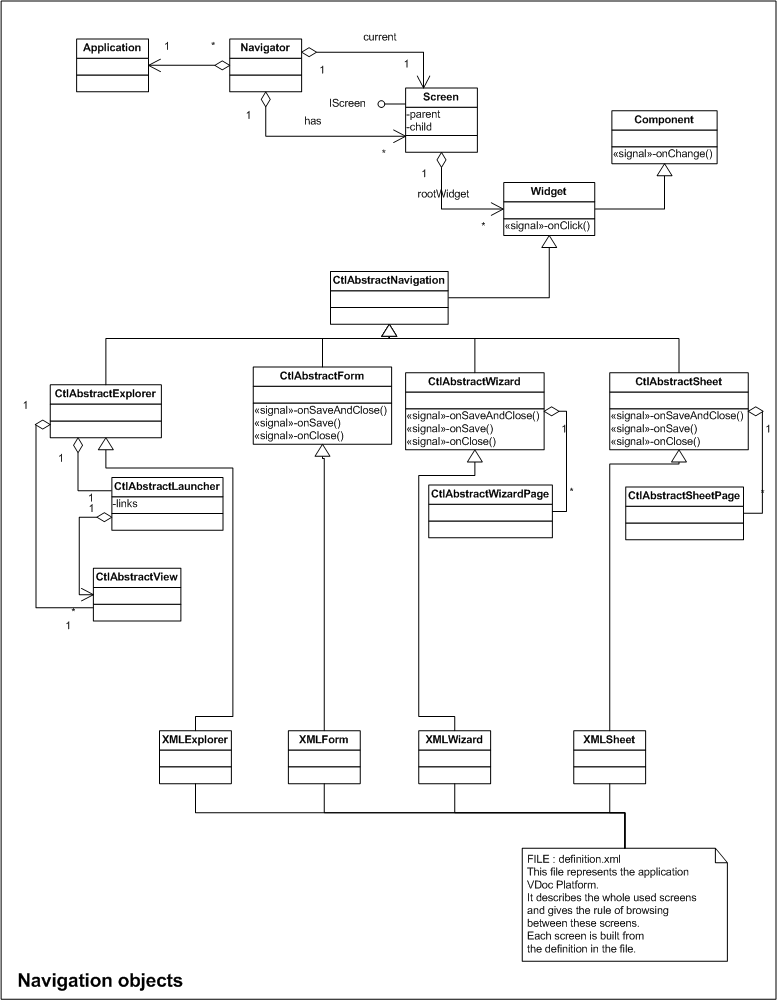
The following diagram presents the main objects which allow to implement the Process navigation.
This XML definition document is located under the folder vdoc.ear/vdoc.war/WEB-INF/storage of the Process application. It is named definition.xml. It contains the whole XML description of the screens from Process application. This definition is valid and global to the Process server.
In this XML file, each screen is identified by the attributes name and action. When a request is processed on the server, the parameters class and method are assigned. These parameters are compared to the attributes name and method of the screen and the retrieved screen is built.
Example
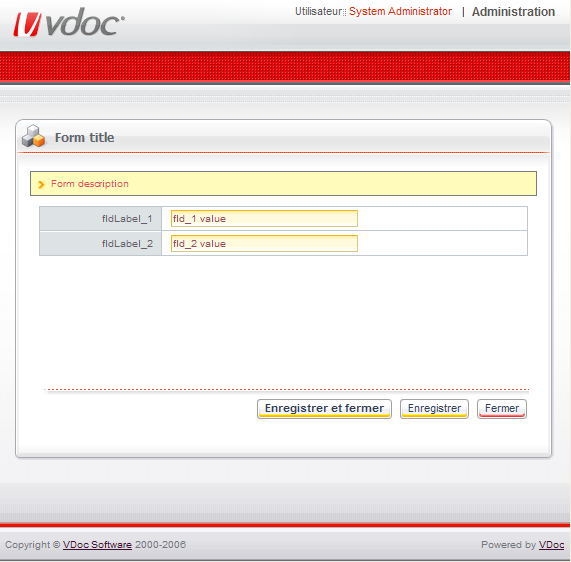
The following request http://localhost:8080/visiativ/process?class=DEMO&method=action1 causes the reading of the XML element presented as below (part of the customized XML definition document) and the building of the identified screen, based on the associated template. In our example, the template associated to the “form” tag is a simple form. The final screen will be built with two TextBox fields.
<form name="DEMO" action="action1" label="LG_VIEW_PROP" information="LG_PUT_VIEW_INFO" provider="com.axemble.education.providers.demo.DemoFormProvider">
<fields>
<field name="fldLabel_1" label="LG_LABEL1" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" mandatory="false" />
<field name="fldLabel_2" label="LG_LABEL2" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" mandatory="false" />
</fields>
</form>Interaction with the created screen
Once the screen is built, the Process navigation system provides a way for the developer to interact with the screen. It provides an object called provider, implementing the interface com.axemble.vdp.ui.core.providers.IProvider. With this object the developer can either fill-in the fields or interact with the user interface.
The association between the provider object and the screen is created via the provider attribute in the screens XML definition file. Each provider is specific to the kind of screen.
Hierarchical relations between all “provider” interfaces:
[IProvider]
[IDocumentProvider] – gestion des documents génériques (GenericDocument)
[IFormProvider] – management of simple forms
[ISheetProvider] – management of form with tabs
[IProcessDocumentProvider] – management of process documents (CoreDocument)
[IWizardProvider] – management of wizards
[IExplorerProvider] – management of explorer-type screens
[ILauncherProvider] – management of the right part of the explorer screen
[IViewProvider] – management of every views
[IFilterableViewProvider] – management of views with filters
[IPortletProvider] – management of portlets
[IJspProvider] – management of screens based on JSP
[ISelectorProvider] – management of selectorsDocument providers
A provider is a Java class that can be associated to a graphical screen such as a simple form, a multi-tab form, a wizard, an explorer, etc. This association is implemented into the XML definition file.
In a “provider” class, it is possible to change the content and the graphical aspect of a screen because every graphical object such as buttons zone, fields entries, title, information zone, can be accessed.
Implemented classes
In the particular case of a provider “of document”, the provider receives an internal document as parameter.It enables to manage the storage of the values assigned to the form fields. Then, the provider can affect these field values when initializing the form as well as dynamically customize the graphical interface.
- The template class: enables to create various types of screens (form, sheet, wizard (ex. CtlAbstractForm))
- The document class: represent the document (AbstractDocument)
- The provider class: enables to fill-in the form data and, maybe, to play on the graphical elements (adding buttons, field entries, hiding elements, etc.). Example: AbstractFormProvider.
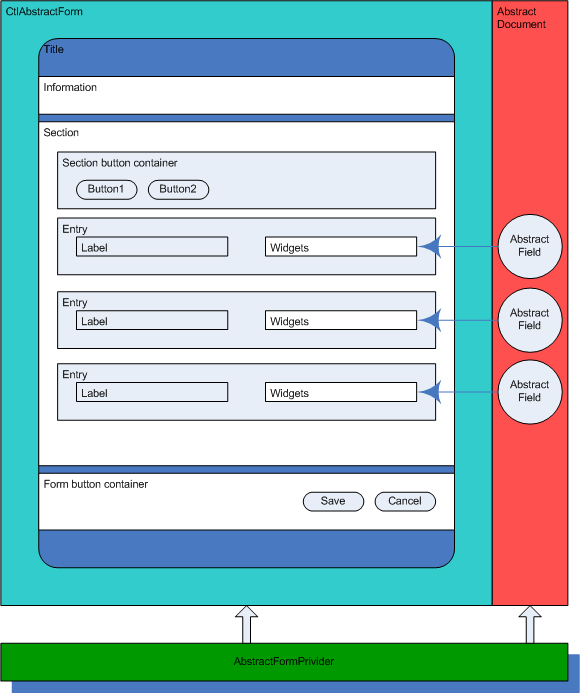
Conceptual diagram
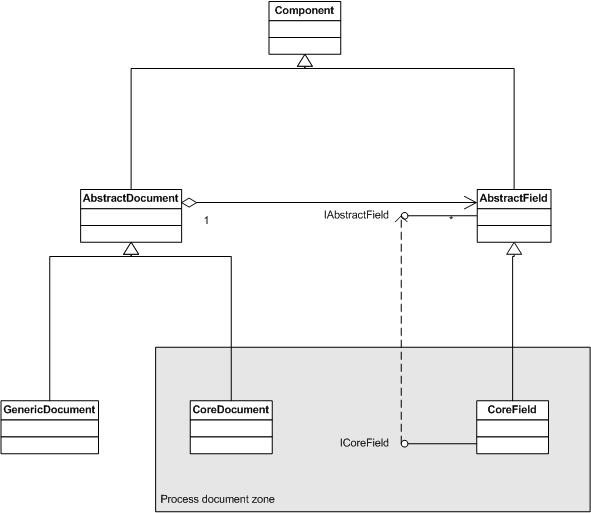
The following diagram presents the elements which are involved in a simple form case.
The provider can interfere both on the user interface and on the document. Each document field is associated to a graphical element. Each graphical element can be a set of graphical components (widget).
Example
A date-type field can be displayed as an entering zone, an access button to a calendar, and a button to empty the value.
Lifecycle
The form providers’ life cycle is almost the same for most of the forms types.
Provider building
When loading a form, the assigned provider class is instantiated and receives three parameters:
- INavigateContext : navigation context enabling to get sent parameters back;
- AbstractDocument : the document in which the fields values are maintained;
- The template class of the selected screen type (CtlAbstractForm, CtlAbstractWizard, CtlAbstractSheet, CtlAbstractDocument).
Example of a form provider constructor:
public DemoFormProvider( INavigateContext context, AbstractDocument document, CtlAbstractForm abstractForm ) {
super( context, document, abstractForm );
}Data supplying
Before the form is loaded, a first method is called to allow the developer to fill-in the form fields. The called method is prepareData(). Then, the load() method is called for each built form field (defined in the XML definition document). From that point the « AbstractField » objects are created and are accessible.
Extract of the called methods before loading the form:
public boolean prepareData() {
// get some data here…
return true;
}
public boolean load( AbstractField value, Element element ) {
// set the value here…
return true;
}Form loading
Once the form is loaded, i.e just before it is displayed on the screen, the readyState() method is called. It is the right place to modify the user interface.
Extract of code implementing modification such as fields assignment, entry and dynamic button adding, just before the form is rendered:
public void readyState() {
// set field value
AbstractField field1 = this.getDocument().getAbstractFieldByName( "fldLabel1" );
field1.setValue( "Value of the day" );
// add entry
this.getForm().addEntry( "fldDynamicEntry", new CtlText( "Dynamic" ), new CtlButton( "myButton", new CtlText( "My button" ) ) );
// add button
CtlButton button = this.getForm().createButton( "message", new CtlLocalizedText( "LG_MESSAGE" ), false, null );
this.getForm().getButtonsContainer().addFirst( button );
button.addActionListener( new ActionListener() {
public void onClick( ActionEvent event ) {
getNavigator().showAlertBox( "Hello everybody !!!" );
}
} );
super.readyState();
}Section loading
For the sheet or wizard forms, another method can be overridden to intervene in the page building.
Extract of code implementing the page activation (on this example, the provider checks, for the page named “page3” and “page4”, that the content section is a view. If this is the case, the provider assigned to this view is called to supply the content):
public void activate( ISection section ) {
if ( "page3".equals( section.getName() ) || "page4".equals( section.getName() ) ) {
if ( section.getContent() instanceof CtlAbstractView ) {
CtlAbstractView view = (CtlAbstractView)section.getContent();
IViewProvider provider = view.getProvider();
provider.getColumns();
provider.getItems();
}
}
super.activate( section );
}