Bloc conditionnel
Easysite propose des blocs de développement dans le bloc disponibles en animation.
Cette page propose un zoom rapide sur le bloc conditionnel qui peut permettre de rendre une page dynamique (parties montrées ou non dans la page).
Principe de fonctionnement
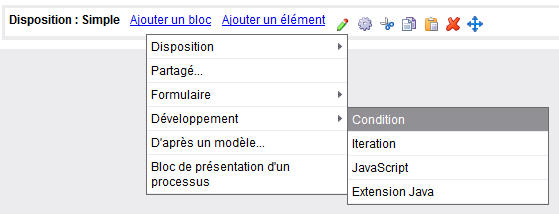
Quand un bloc conditionnel est créé, le contenu de ce bloc ne sera montré à l’affichage que si une condition est vérifiée.
Ainsi, on peut imaginer ne montrer un bloc que si l’utilisateur connecté est “sysadmin” ou s’il est membre d’une organisation particulière, …
Techniquement
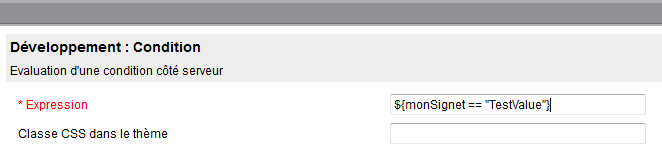
Techniquement, les masquages se basent sur les signets de la page. Ainsi, si l’on part du fait que le signet “monSignet” est disponible dans la page, il est possible de tester sa valeur pour savoir s’il faut montrer ou non le contenu du bloc conditionnel.
Attention, cependant à la syntaxe utilisée pour le filtrage !
Il s’agit de la syntaxe JSP (comme si la condition se trouvait à l’intérieur d’un tag JSP c:if test=). Ainsi, il faut respectez :
- Les noms de signets doivent être des variables Java valides (pas de caractères spéciaux interdits)
- Les tests doivent respecter les syntaxes de tests JSP (Syntaxes EL de la JSTL)
Exemples de syntaxes :
${maChaine == ''}${maChaine == null}${monBooleen}${ (monBooleen) && (monEntier > 10) }${ (monBooleen) AND (monEntier > 10) }- …
La condition ne sera réellement appliquée (masquage ou non) en dehors du mode animation EasySite. Dans le cas contraire, le bloc est toujours affiché; attention de ne pas se faire prendre au piège dans les tests !
Exemples :
- Mise en place d’un bloc conditionnel avec
${true == false}, en prévisualisation de la page en brouillon, le bloc est montré malgré le test incohérent. - Mise en place d’un bloc conditionnel avec
${true == false}, en prévisualisation de la page en approuvé, le bloc est montré malgré le test incohérent. - Mise en place d’un bloc conditionnel avec
${true == false}, en visualisation de la page, le bloc est bien caché à car le test n’est pas vérifié.
Informations complémentaires
Evaluation personnalisée de la condition
La condition ${monSignet == "TestValue"} sera appelée sur la méthode onEvaluateBookmark si une extension SDK de page est utilisée. Ceci permet éventuellement de gérer l’évaluation de la condition sois-même et de retourner true ou false.
Si l’évaluation de cette condition n’est pas traitée, c’est l’évaluation JSP présentée plus haut qui sera exécutée en standard.
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToSetAWEBSiteConditionBloc