Selector
Single selector
The single selector may be easily replaced by a “view” element. You just have to define a “field”- type element inside a screen that refers to the view.
Example based on a view
The following example shows how to refer to a view from a field:
<field name="DEMO" label="LG_SINGLE_SELECTION" ctrl="com.axemble.vdoc.sdk.document.fields.SelectorField" mode="write" multiple="false" ordered="true" screen="users" method="select" />It is also possible to directly build a view representing the selectable elements from the selector inside a “field” element:
<field name="DEMO" label="LG_SINGLE_SELECTION" ctrl="com.axemble.vdoc.sdk.document.fields.SelectorField" mode="write" multiple="false" ordered="true">
<view name="catalogs" label="LG_APPLICATIONS" selectable="true" provider="com.axemble.education.providers.views.UsersProvider" paginable="true" filterable="true">
<column name="firstname" label="LG_FIRSTNAME" zone="title"/> <column name="lastname" label="LG_LASTNAME"/>
<column name="email" label="LG_EMAIL"/> <column name="NAME" label="LG_NAME" />
</view>
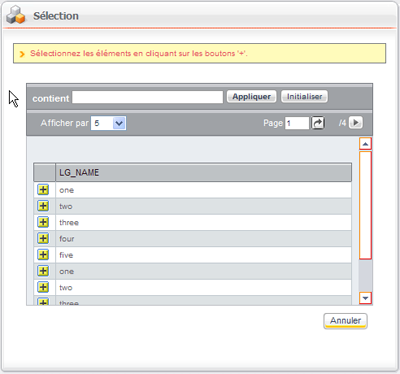
</field>Single selector preview
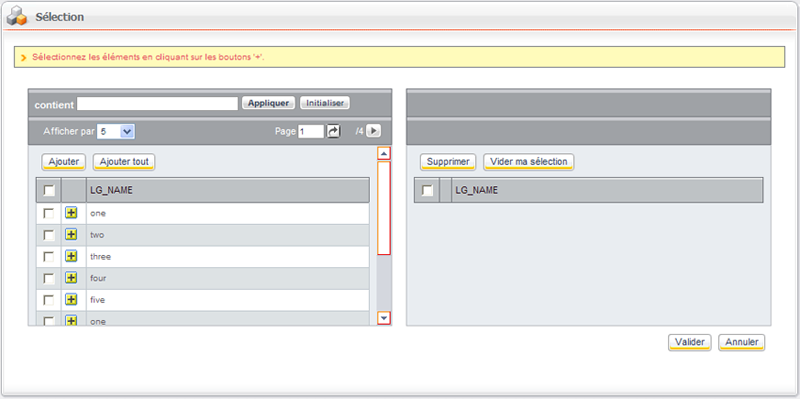
Multiple selector
The multiple selector may be easily replaced by a “view” element. You just have to define a “field”- type element inside a screen that refers to the view.
Example based on a view
The following example shows how to refer to a view from a field:
<field name="DEMO" label="LG_MULTIPLE_SELECTION" ctrl="com.axemble.vdoc.sdk.document.fields.SelectorField" mode="write" multiple="true" ordered="true" screen="view" method="select" />It is also possible to directly build a view representing the selectable elements from the selector inside a “field” element:
<field name="DEMO" label="LG_SINGLE_SELECTION" ctrl="com.axemble.vdoc.sdk.document.fields.SelectorField" mode="write" multiple="false" ordered="true">
<view name="catalogs" label="LG_APPLICATIONS" selectable="true" provider="com.axemble.education.providers.views.UsersProvider" paginable="true" filterable="true">
<column name="firstname" label="LG_FIRSTNAME" zone="title"/> <column name="lastname" label="LG_LASTNAME"/> <column name="email" label="LG_EMAIL"/>
<column name="active" label="LG_ACTIVE"/>
</view>
</field>