Scripts
Process propose des ouvertures de codes qui permettent, suite à une action identifiée, d’exécuter un traitement automatique depuis du code Java ou un Script Java.
Le langage Java est destiné à des profils techniques, ayant des bases de programmation et une solide connaissance du fonctionnel. Les scripts, quand à eux, permettent d’exécuter des traitements plus restreints, mais tout aussi utiles avec une mise en œuvre allégée. Ils sont utilisables par des utilisateurs peu techniques.
Les deux méthodes sont complémentaires et se partagent la même méthodologie. Process utilise le moteur open source Rhino de la fondation Mozilla pour permettre à ces scripts d’utiliser les objets Java du SDK. Ainsi, en faisant du JS sur l’instance, ce sont des objets Java du SDK Process qui sont manipulés.
Il faut bien garder à l’esprit qu’il ne s’agit pas de JS client mais bien de JS côté serveur. la syntaxe est donc une base java et non du JS. C’est pour cela qu’on parle plus de scripts Java que de Javascript.
Ces codes sont évalués côté serveur et donnent lieu à des exécutions identiques à celles faites par des codes Java (extensions par exemple). Quand on utilise ces scripts, on manipule des objets Java, on fait bien du Java et non du JavaScript (Comme JQuery par ex.).
Java / Script Java côté serveur, quelles différences ?
Structures de base
- Conditions :
!=, &&, || - Boucle conditionnelle :
if / then /else - Boucle par compteur :
for (i=0 ; i < field2Set.length ; i++) - Boucle par itérateur :
for( var it=det.iterator();it.hasNext();)
Différences de syntaxe
- Pas de déclaration d’imports : les chemins des packages doivent être complets, précédés par “Packages.[…]” :
new Packages.java.util.ArrayList(); - Pas de typage les variables :
var monObjet = ... - Pas besoin de caster :
var maDate = getObject(); - L’accès
.classdoit être changer avec la méthodeforName:Packages.java.lang.Class.forName("com.axemble.vdoc.sdk.interfaces.IResource") - La structure “try/catch” est la structure javascript standard. Pour les modules, cela donne :
var directory = Packages.com.axemble.vdoc.sdk.Modules.getDirectoryModule(); try {…} catch (e) {…} finally {Packages.com.axemble.vdoc.sdk.Modules.releaseModule(directory);}
Ne pas oublier que ce sont des objets Java qui sont manipulés. Par exemple, il ne faudra pas faire if (chaine == 'test') mais if (chaine.equals('test')).
Combiner Java ‘Dur’ et Script
Il est tout à fait possible de combiner Script et Java ‘dur’ en appelant classes et méthode depuis le script :
<script><![CDATA[
var Toolz = new Packages.com.vdoc.speLVL.tool.CongesToolz(iResourceController,iWorkflowInstance,iWorkflowModule);
]]></script>
<script event="onChange" for="DateDebut,DateFin,AMDeb,AMFin,MatinDeb,MatinFin"><![CDATA[
Toolz.refreshDate();
]]></script>Objets ‘Raccourcis Java’
Dans la plupart des cas (pas tous !), la liste des objets natifs prédéfinis est accessible :
- iWorkflowModule : le moteur de processus
- iContext : le contexte d’exécution
- iUser : l’utilisateur connecté
- iWorkflowInstance : le « document » d’instance
- iTaskInstance : la tâche courante
- iAction : l’action de WF effectuée par l’utilisateur (Disponible dans un contexte de transition)
- iResourceController : le formulaire
Il est possible de les utiliser directement ou de récupérer des “sous-objets” (iCatalog, iConfiguration, …) exactement comme on le ferait en java avec les même méthodes.
Où déclarer ses scripts
Localisation des scripts front-end
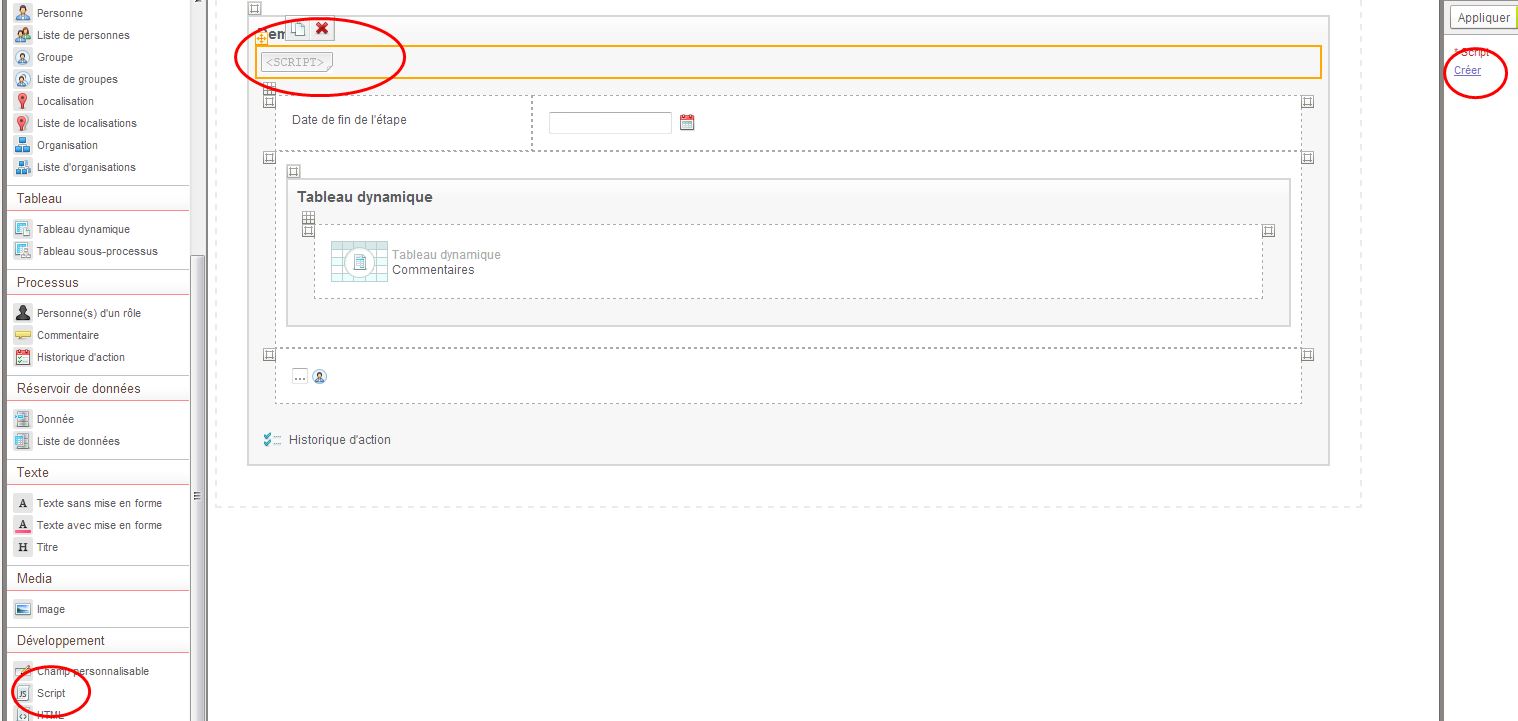
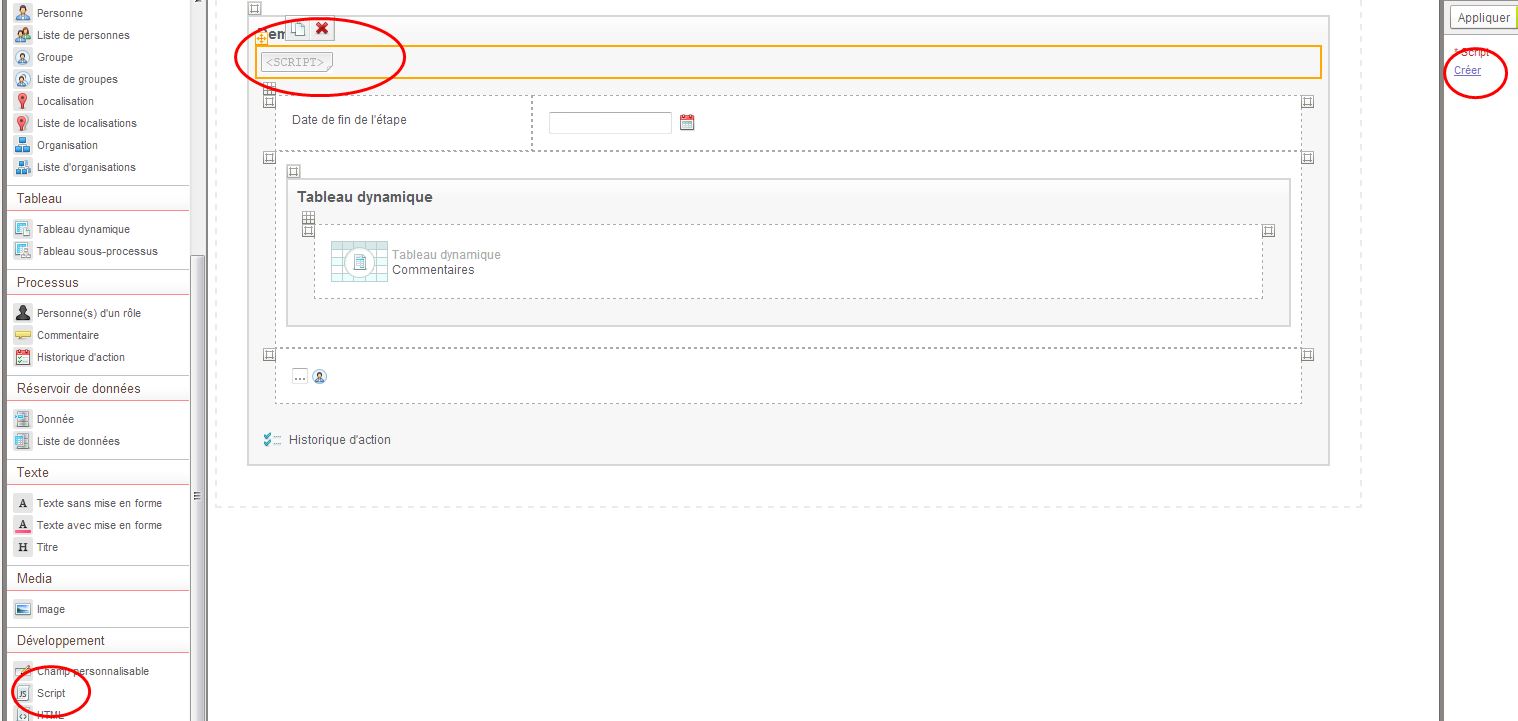
Aussi appelé scripts de formulaires, ils s’exécutent suite à une action de l’utilisateur dans l’interface. Dans chaque formulaire, il est possible, depuis l’éditeur d’ajouter un élément de type script :


Cette méthode est de moins en moins utilisée car il est difficile de savoir où sont “rangés” les scripts sans ouvrir les formulaires 1 à 1.
Localisation des scripts back-end
Aussi appelé scripts de formulaires, ils s’exécutent systématiquement suite à une action, peu importe qu’elle soit liée à une action utilisateur ou SDK.
Abonnements de type ‘scripts’
Dans l’onglet ‘Abonnements’ de la rubrique ‘Développement’ d’une version de processus, il est possible de déclarer des abonnements. Ces abonnements peuvent être de type script.
Il y a un gros avantage à déposer ses scripts à cet endroit, il est possible de presque tous les regrouper. Donc, en un coup d’œil, il est possible de savoir quel code est utilisé.
Depuis l’onglet abonnement, on peut ajouter des ‘abonnements de type script’ et en piloter l’exécution en combinant :
- L’étape ou action d’exécution :
<script on-stage="etape1,etape2,action3"> - L’ouverture de code / action utilisateur :
function onAfterLoad(){} - La modification d’un ou plusieurs champs :
<script event="onChange" for="champ1,champ2">
Exemple :
<script on-stage="PriseEnCompteRH"><![CDATA[
function onAfterLoad(){
alert("Hello world");
}
]]></script>
<script on-stage="Vu"><![CDATA[
function onAfterSubmit(){
...
}
]]></script>
<script on-stage="Accepter"><![CDATA[
function onBeforeSave(){
...
}
]]></script>
<script event="onChange" for="TypeDeConges" on-stage="DemandeDeConges"><![CDATA[
...
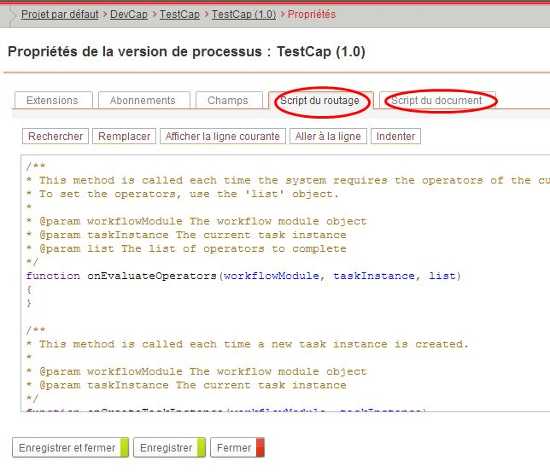
]]></script>Scripts de routage
Ces scripts sont réellement des ‘ouvertures de code’. Ils permettent d’exécuter du code avant ou après une action du serveur :
- Calculer une référence
- Annuler un document
- Créer une instance d’étape
- …
Certaine ouverture sont aussi présentes “frontend”. En utilisant les scripts de routage, on est sûr de leur exécution dans tous les cas de figure, utilisateur connecté ou pas (par exemple un document piloté à distance grâce aux flux XML). Ils sont présents dans les onglets “Scripts de routage” et “Scripts du document” (pas de différence, séparés pour des questions de compatibilités avec les anciennes versions).
Les ouvertures de code sont déjà présentes, mais vides. Il suffit de les remplir pour les utiliser.
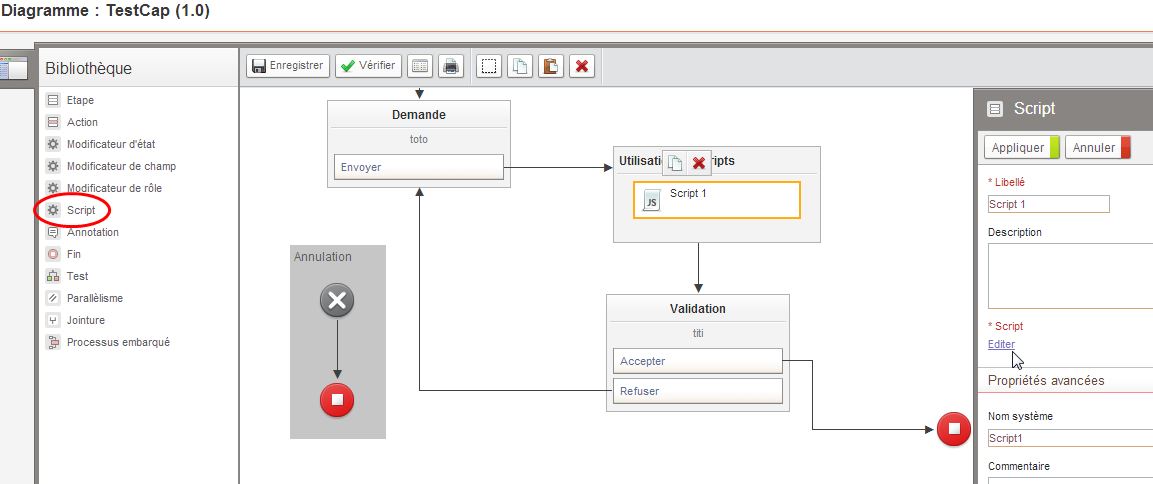
Traitement - Script (diagramme)
Mécanisme le plus simple, il s’agit d’inclure un traitement directement dans le diagramme pour exécuter du code lors du passage sur cet élément.
Deux avantages majeurs : le moment de l’exécution est parfaitement maîtrisé et l’utilisation de script est visible directement depuis le diagramme.
Scripts dans les emails (notifications)
La description XML qui permet à Process de “calculer” le contenu du mail est interprété coté serveur. Il est donc possible d’utiliser des scripts java dans les formulaires de Mail.
Le principe consiste à alimenter une variable avec du texte ou du HTML pour ensuite, l’utiliser dans une balises ‘html’ du formulaire de mail.
L’exemple ci-dessous utilise un champ texte riche (FCKEditor) pour inclure du HTML dans un mail.
<page>
<script>
<![CDATA[
var comment = new Packages.java.lang.String(iWorkflowInstance.getValue("FORM_INSC_html_ComentConvocation"), "UTF8");
]]>
</script>
<title>
<text>VDoc - Convocation à la formation '</text><field property="FORM_INSC_txt_FormName" /><text>'</text>
</title>
<body>
...Et plus loin :
<line>
<col class="cell-right">
<html eval="comment" />
</col>
</line>Liste des ouvertures de code disponibles
Chaque ouverture de code correspond à une action de l’utilisateur sur un document ou un événement lié à ce document. Ouverture, fermeture, suppression, annulation, calcul des intervenants, …
Les ouvertures Front-end sont utilisables dans les formulaires d’une version de processus, d’un tableau dynamique, d’une table des réservoirs ou dans des abonnements de type script.
Les ouvertures Back-end sont utilisables dans les onglets script de routage, script du document et abonnements de la rubrique développement d’une version de processus, d’un tableau dynamique ou d’une table de réservoirs, mais aussi dans des abonnements de type script.
En raison du nombre important de cas de figures différents, il est possible que certaines de ces ouvertures de codes fonctionne dans certains cas, mais pas dans d’autres. Il est recommandé de tester régulièrement leur disponibilité.
D’autre part, ces ouvertures sont utilisées de façons similaires par les classes d’extension de document en java. Il faut donc se préoccuper des conflits / surcharge en cas de projets mixtes scripts/classes d’extension.
Version de processus
| Nom | Paramètre(s) utilisables | Retourne | Localisation | Utilisation |
|---|---|---|---|---|
| Operators | workflowModule taskInstance list |
le paramètre ’list’ complèté | Back-End, Script de routage |
Au moment du calcul des opérateurs d’une nouvelle instance d’étape. Permet de forcer la liste de ces opérateurs (calcul du rôle). |
| onCreateTaskInstance | workflowModule taskInstance |
Rien | Back-End, Script de routage |
A la création d’une nouvelle instance d’étape. Permet, la plupart du temps, de calculer un délai dynamique pour cette étape |
| onTerminateTaskInstance | workflowModule taskInstance transitionName |
Rien | Back-End, Script de routage |
A la fin d’une instance d’étape. |
| onAbortWorkflowInstance | workflowModule workflowInstance result |
result, code d’erreur | Back-End, Script de routage |
Lors de l’annulation du document. Si result est différent de 0, l’annulation sera stoppée. |
| onRemindWorkflowInstance | workflowModule workflowInstance fulfiller result |
result, code d’erreur | Back-End, Script de routage |
Lors d’une relance sur le document. Si result est différent de 0, l’annulation sera stoppée. |
| onRemoveWorkflowInstance | storageKey | Back-End, Script de routage |
Après la suppression d’un document. | |
| onStartRemovingWorkflowInstance | workflowModule workflowInstance fulfille |
Back-End, Script de routage |
Au début de la suppression d’un document. | |
| onCreateEmbeddedWorkflowInstance | workflowModule parentTaskInstance parentWorkflowInstance embeddedWorkflowInstance |
Back-End, Script de routage |
lors de la création d’une nouvelle instance de processus embarqué. | |
| onGenerateReference | workflowModule resource generatedReference |
String, référence | Back-End, Script du document |
Appelée au moment du calcul de la référence. Permet de modifier la référence ou de la calculer dynamiquement. Techniquement, rien n’empêche d’avoir plusieurs références identiques. |
| onBeforeCreate | workflowModule resource |
Booléen | Back-End, Script du document |
Création d’une ressource |
| onBeforeSave | workflowModule resource |
Booléen | Back-End, Script du document |
Avant la sauvegarde d’une ressource, permet de bloquer la sauvegarde |
| onAfterSave | workflowModule resource |
Booléen | Back-End, Script du document |
Après la sauvegarde d’une ressource |
| onPropertyChanged | workflowModule resource property user |
Rien | Back-End, Script du document |
A la modification de chaque champ. Permet de surveiller la modification d’une valeur. |
| onStartRemoving | workflowModule resource fulfiller |
Back-End, Script du document |
Avant la suppression, permet de bloquer la suppression | |
| onRemove | workflowModule resourceKey |
Back-End, Script du document |
Après la suppression | |
| onBeforeRemind | Front-End, Formulaires ou abonnement |
Avant la relance, permet de bloquer la relance | ||
| isOnChangeSubscriptionOn | property | Booléen | Front-End, Formulaires ou abonnement |
Pendant le chargement du formulaire, à la création de chaque champ |
| onAfterLoad | Booléen | Front-End, Formulaires ou abonnement |
Arès le chargement du formulaire, c’est ici qu’on traite toutes les manipulations de champs: affichage, masquage de champ ou de section, rendre un champ obligatoire, éditable, réactif… | |
| onAfterSave | Booléen | Front-End, Formulaires ou abonnement |
Après la sauvegarde | |
| onAfterSubmit | actionKey | Booléen | Front-End, Formulaires ou abonnement |
Après la validation de l’étape. Dans les formulaire, on peut savoir quelle action a été effectuée. |
| onBeforeAbort | Booléen | Front-End, Formulaires ou abonnement |
Avant l’annulation | |
| onBeforeClose | Booléen | Front-End, Formulaires ou abonnement |
Avant la fermeture | |
| onBeforeLoad | Booléen | Front-End, Formulaires ou abonnement |
Avant le chargement du formulaire | |
| onBeforeSave | Booléen | Front-End, Formulaires ou abonnement |
Avant la sauvegarde. Permet de bloquer la sauvegarde en cas d’erreur de saisie. | |
| onBeforeSubmit | Booléen | Front-End, Formulaires ou abonnement |
Avant la validation de l’étape. Permet de bloquer le changement d’étape en cas d’erreur de saisie. | |
| onFieldChanged | field | Rien | Front-End, Formulaires ou abonnement |
Au changement de valeur d’un champ |
| onBeforeCancelDelegation | Booléen | Front-End, Formulaires ou abonnement |
Avant l’annulation de la délégation | |
| onBeforeDelegate | Booléen | Front-End, Formulaires ou abonnement |
A la demande de délégation. Permet de bloquer la délégation unitaire | |
| onBeforeDelegateTaskOnly | Booléen | Front-End, Formulaires ou abonnement |
A la demande de délégation pour une étape seulement | |
| onBeforeRefuseDelegation | Booléen | Front-End, Formulaires ou abonnement |
Au refus de délégation | |
| onBeforeSendInformation | Booléen | Front-End, Formulaires ou abonnement |
Avant l’envoi d’un email d’information | |
| onAfterCancelDelegation | Booléen | Front-End, Formulaires ou abonnement |
Après avoir annulé la délégation | |
| onAfterDelegate | Booléen | Front-End, Formulaires ou abonnement |
Après que la délégation ait été acceptée | |
| onAfterDelegateTaskOnly | Booléen | Front-End, Formulaires ou abonnement |
Après la délégation d’une tâche uniquement | |
| onAfterRefuseDelegation | Booléen | Front-End, Formulaires ou abonnement |
Après un refus de délégation | |
| onAfterSendInformation | Booléen | Front-End, Formulaires ou abonnement |
Après l’envoi d’un email d’information |
Tableau dynamique ou Table d’un réservoir
| Nom | Paramètre(s) utilisables | Retourne | Localisation |
|---|---|---|---|
| onGenerateReference | workflowModule resource generatedReference |
String, référence | Script du document |
| onBeforeCreate | workflowModule resource |
Rien | Script du document |
| onBeforeSave | workflowModule resource |
Rien | Script du document |
| onAfterSave | workflowModule resource |
Rien | Script du document |
| onPropertyChanged | workflowModule resource property user |
Rien | Script du document |
| onStartRemoving | workflowModule resource fulfiller |
Rien | Script du document |
| onRemove | workflowModule resourceKey |
Rien | Script du document |
| isOnChangeSubscriptionOn | property | Rien | Front-End, Formulaires ou abonnement |
| onAfterLoad | Booléen | Front-End, Formulaires ou abonnement |
|
| onAfterSave | Booléen | Front-End, Formulaires ou abonnement |
|
| onBeforeClose | Booléen | Front-End, Formulaires ou abonnement |
|
| onBeforeLoad | Booléen | Front-End, Formulaires ou abonnement |
|
| onBeforeSave | Booléen | Front-End, Formulaires ou abonnement |
|
| onFieldChanged | Booléen | Front-End, Formulaires ou abonnement |
Références / Syntaxe des Scripts
Dans l’arborescence de cette section, vous retouverez des exemples de codes de scripts.
Ces scripts ne sont pas tous destinés à être déposés au même endroit comme par exemple une ouverture de code back-end ou un script de formulaire. Vous devez être capable d’intégrer la syntaxe pour la réutiliser dans votre contexte.
Cas particulier, script des pages web
Il est possible de créer des scripts pour les pages web comme on le fait pour les formulaires Process. Il est aussi possible de mettre du code dans un bloc de développement ‘Javascript’.
Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/ScriptsJava