Selectable view
Le caractère “selectable” peut être donné à une vue personnalisée pour permettre de “coher” les éléments de la vue.
Pour cela, l’écran de présentation des vues ainsi que le provider de la vue doivent être surchargés.
Dans le provider, l’affichage des éléments de sélections (cases à cocher) peut alors être forcé.
Implémentation
Vue XML
Pour cet exemple, une vue personnalisée déclarée dans le Studio est utilisée. C’est elle qui contient les colonnes à afficher, il ne sera pas nécessaire de les déclarer dans le XML.
Un fichier XML doit ensuite être créé dans “custom/navigation” pour associer un provider à cette vue :
<?xml version="1.0" encoding="ISO-8859-1"?>
<definition name="ViewSelectableInEasySite">
<screens>
<view name="view" action="easysite" selectable="true" provider="com.vdoc.view.providers.SelectableViewPortletProvider"
paginable="true" filterable="true" >
<button name="refresh" label="LG_REFRESH" zone="icons">
<action name="refresh"/>
</button>
</view>
</screens>
</definition>Provider Java
Un nouvel écran pointant sur la classe com.vdoc.view.providers.SelectableViewPortletProvider doit être définie.
Cette classe va hériter de la classe standard de présentation d’une vue dans EasySite : com.axemble.vdp.ui.core.providers.views.ViewPortletProvider.
Dans cette classe, il faut alors :
- Forcer l’affichage de l’en-tête de colonne avec la case à cocher pour sélectionner tous les document (displayFirstColumn)
- Forcer l’ajout d’une colonne avec case à cocher pour tous les documents listés dans la vue (displayCheckbox et setSelectable)
Voici le contenu de la classe :
package com.vdoc.view.providers;
import com.axemble.vdoc.sdk.interfaces.runtime.INavigateContext;
import com.axemble.vdp.ui.core.providers.views.ViewPortletProvider;
import com.axemble.vdp.ui.framework.composites.base.CtlAbstractView;
public class SelectableViewPortletProvider extends ViewPortletProvider {
public SelectableViewPortletProvider(INavigateContext context, CtlAbstractView view) {
super(context, view);
}
/**
* @see com.axemble.vdp.ui.core.providers.base.AbstractViewProvider#displayCheckbox()
*/
@Override
protected boolean displayCheckbox() {
return true;
}
/**
* @see com.axemble.vdp.ui.core.providers.base.AbstractViewProvider#displayFirstColumn()
*/
@Override
protected boolean displayFirstColumn() {
return true;
}
/**
* @see com.axemble.vdp.ui.core.providers.base.AbstractViewProvider#getColumns()
*/
@Override
public void getColumns() {
setSelectable(true);
super.getColumns();
}
}Affichage de la vue
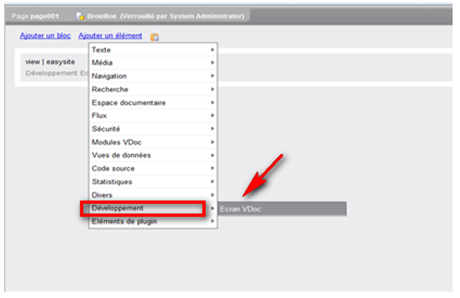
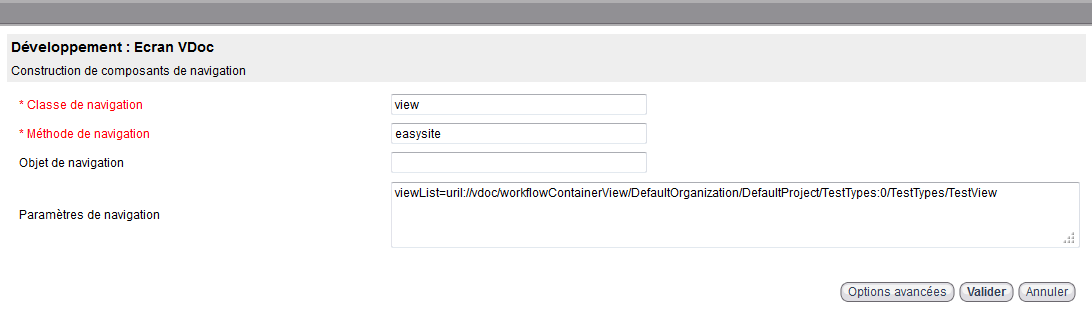
Dans Easysite, ajouter un composant de “développement d’écran VDoc” :
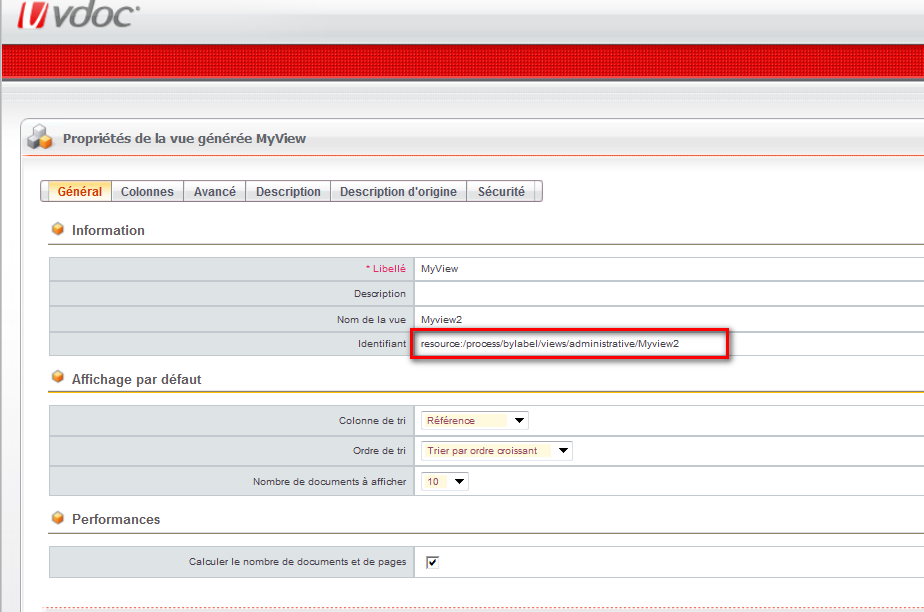
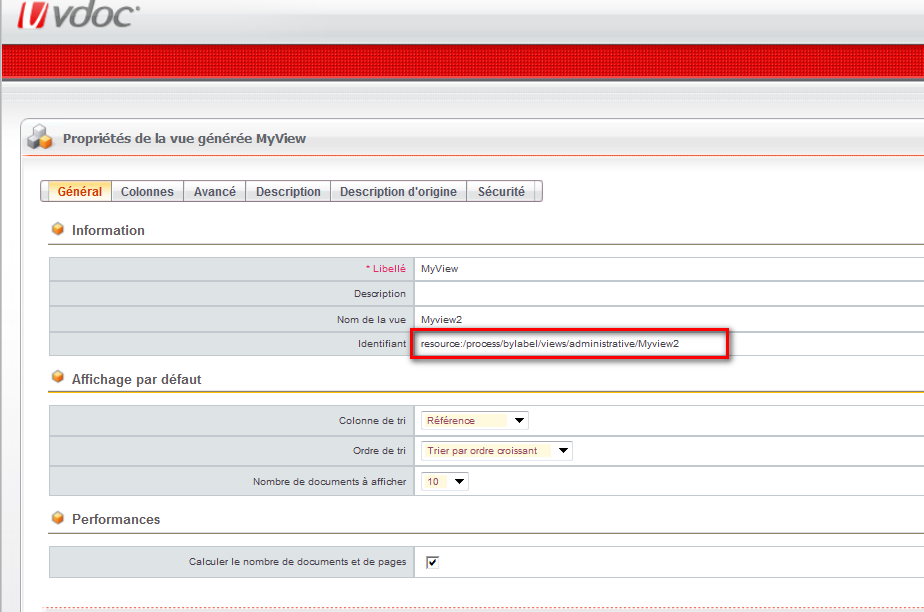
Pour trouver la protocole URI de la vue, il faut se rendre sur la page de la vu –> propriété –> Identifiant ou protocol de la vue :


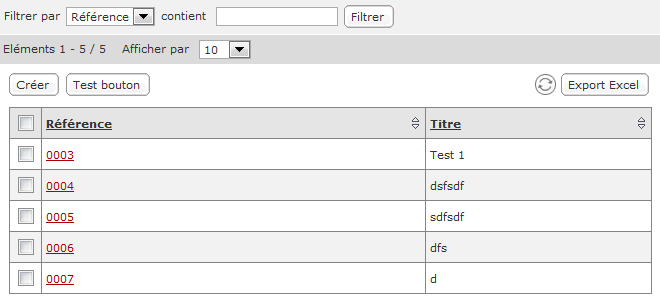
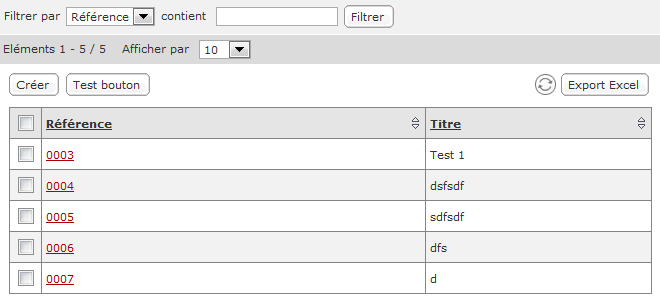
La vue est désormais affichée dans la page :


Capter la sélection de documents
Un listener spécifique peut être créé et posé sur chaque bouton spécifique créé pour ajouter divers traitements.
Suivant la version de Process utilisée, la méthode getView().getListView().getSelectedItems() renvoie des items sélectionnés.
Sur chaque Item la méthode getParam() peut renvoyer soit le protocole, soit la resource, soit le document (Element “key” placé dans le viewModelItem).
À partir de ces éléments, il est facile de recupérer le workflowInstance (ou la resource) et de l’utiliser pour un traitement spécifique.
Voici un autre contenu de classe :
package com.vdoc;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
import com.axemble.vdoc.sdk.Modules;
import com.axemble.vdoc.sdk.interfaces.IContext;
import com.axemble.vdoc.sdk.interfaces.ITaskInstance;
import com.axemble.vdoc.sdk.interfaces.IWorkflowInstance;
import com.axemble.vdoc.sdk.interfaces.runtime.INavigateContext;
import com.axemble.vdoc.sdk.modules.IWorkflowModule;
import com.axemble.vdp.ui.core.providers.views.ViewPortletProvider;
import com.axemble.vdp.ui.framework.components.events.ActionEvent;
import com.axemble.vdp.ui.framework.components.listeners.ActionListener;
import com.axemble.vdp.ui.framework.composites.base.CtlAbstractView;
import com.axemble.vdp.ui.framework.runtime.NamedContainer;
import com.axemble.vdp.ui.framework.widgets.CtlButton;
import com.axemble.vdp.ui.framework.widgets.CtlListView.Item;
import com.axemble.vdp.ui.framework.widgets.CtlText;
public class SelectableViewPortletProvider extends ViewPortletProvider {
public SelectableViewPortletProvider(INavigateContext context, CtlAbstractView view) {
super(context, view);
}
/** The default class logger */
private static com.axemble.vdoc.sdk.utils.Logger log = com.axemble.vdoc.sdk.utils.Logger.getLogger(SelectableViewPortletProvider.class);
@Override
public void init() {
super.init();
NamedContainer topButtonContainer = getView().getButtonsContainer();
// we can build the action button in this methode(init())
CtlButton specButton = new CtlButton("specButton", new CtlText("MySepButton"));
topButtonContainer.add(specButton);
// or recover the action button defined in the xml file.
CtlButton actionButton = (CtlButton) this.view.getButton("specAction2");
// you can put some parameters in you button if you want
Map map = new HashMap();
specButton.setParam(map);
// before perform a specific action, you need to use a listener
specButton.addActionListener(actionListener);
actionButton.addActionListener(actionListener);
}
@Override
public void getColumns() {
setSelectable(true);
super.getColumns();
}
private ActionListener actionListener = new ActionListener() {
@Override
public void onClick(ActionEvent actionEvent) {
IWorkflowModule workflowModule = Modules.getWorkflowModule();
try {
IContext context = workflowModule.getLoggedOnUserContext();
// this method "getListView().getSelectedItems()" return selected elements (Items)
Collection<Item> selectedElements = getListView().getSelectedItems();
for (Item item : selectedElements) {
// item.getParam() return ProtocolURI of the element(process)
item.getParam();
// with the protocol you can get the Instance of process and do what you want with
IWorkflowInstance iWorkflowInstance = (IWorkflowInstance) workflowModule.getElementByProtocolURI(item.getParam().toString());
// dynamic action to advance the step of process
ITaskInstance iTaskInstance = iWorkflowInstance.getCurrentTaskInstance(context);
iTaskInstance.end(workflowModule.getLoggedOnUser(), iTaskInstance.getTask().getAction("Envoyer"), "SDK Action");
// or
//workflowModule.end(context, iTaskInstance, iTaskInstance.getTask().getAction("Envoyer"), "SDK Action");
}
//recover parameters
Map map = (Map) ((CtlButton) actionEvent.getSource()).getParam();
if (map != null) {
// instructions
}
} catch (Exception e) {
log.error(e);
} finally {
Modules.releaseModule(workflowModule);
}
}
};
}Source : https://wiki.myvdoc.net/xwiki/bin/view/Dev+Floor/HowToForceViewSelectableOnWebSite