
This section presents the various standard screen templates available by default in the VDoc suite and, for each of them, describes the attributes and child tags.
The user interface associated with the "form" tag is produced by the following class template: com.axemble.vdp.ui.framework.composites.xml.XMLForm.
The provider class to be used must extend com.axemble.vdoc.sdk.providers.BaseFormProvider.
Container of "field" elements
Example
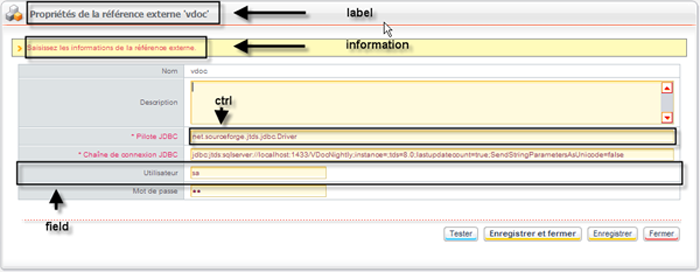
<form name="DEMO" action="action1" label="LG_VIEW_PROP" information="LG_PUT_VIEW_INFO" provider="com.axemble.education.providers.demo.DemoFormProvider">
<fields>
<field name="fldLabel1" label="LG_LABEL1" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" mandatory="true" />
<field name="fldLabel2" label="LG_LABEL2" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" mandatory="false" />
</fields>
</form>Simple form preview

The user interface associated with the "sheet" tag is produced by the following class template: com.axemble.vdp.ui.framework.composites.xml.XMLSheet.
The provider class to be used must extend com.axemble.vdoc.sdk.providers.BaseSheetProvider.
Container of "pages" elements. At least, one of the pages must have the "default" attributes set to "true".
Container of "field" elements
Example
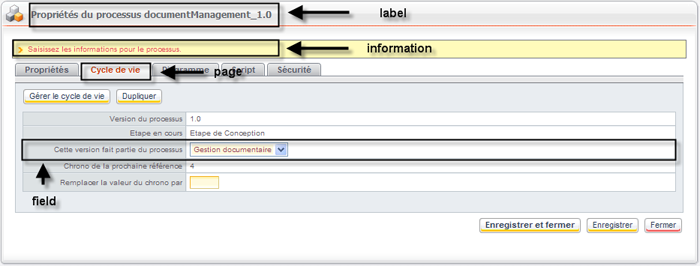
<sheet name="treatment_class" label="LG_PROCESS_PROP_1" information="LG_PUT_PROCESSUS_INFO" action="edit"
provider="com.axemble.vdp.ui.core.providers.sheets.TreatmentClassProvider">
<pages>
<page name="properties" label="LG_PROPERTIES" default="true">
<fields>
<field name="fldLabel" label="LG_LABEL" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" />
<field name="fldSystemName" label="LG_SYST_NAME" ctrl="com.axemble.vdp.ui.core.document.fields.TextAreaField" mode="read" />
</fields>
</page>
<page name="lifecycle" label="LG_LIFE_CYCLE">
<fields>
<field name="fldProcessVersion" label="LG_PROCESS_VERSION" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" mode="read" />
<field name="fldCurrentStage" label="LG_CURRENT_STAGE" ctrl="com.axemble.vdp.ui.core.document.fields.TextAreaField" mode="read" />
<field name="fldProcessGroup" label="LG_VERSION_GROUP" throw-events="true" ctrl="com.axemble.vdp.ui.core.document.fields.ComboBoxField" />
<field name="fldNextChrono" label="LG_NEXT_CHRONO" ctrl="com.axemble.vdp.ui.core.document.fields.IntegerField" mode="read" />
<field name="fldChangeChrono" label="LG_CHANGE_CHRONO" ctrl="com.axemble.vdp.ui.core.document.fields.IntegerField" mode="write" min="0" max="2147483647" />
</fields>
</page>
…
</pages>
</sheet>Multi-tabs form preview

The user interface associated with the "wizard" tag is produced by the following class template: com.axemble.vdp.ui.framework.composites.xml.XMLWizard.
The provider class to be used must extend com.axemble.vdoc.sdk.providers.BaseWizardProvider.
Container of "pages" elements. At least, one of the pages must have the "default" attributes placed on the "true" value.
Container of "field" elements
Example
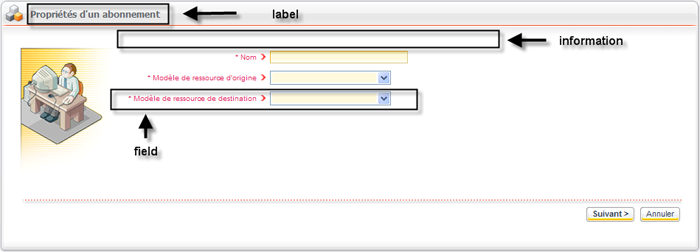
<wizard name="resource_subscriptions" action="create" provider="com.axemble.vdp.ui.core.providers.wizards.SubscriptionProvider">
<pages> <page name="page1" label="LG_SUBSCRIPTION_PROP" information="" default="true">
<fields>
<field name="fldName" label="LG_NAME" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" mandatory="true"/>
<field name="fldSrcResourceTemplate" label="LG_RESOURCE_TEMPLATE_SRC" ctrl="com.axemble.vdp.ui.core.document.fields.ComboBoxField" mandatory="true"/>
<field name="fldDstResourceTemplate" label="LG_RESOURCE_TEMPLATE_DST" ctrl="com.axemble.vdp.ui.core.document.fields.ComboBoxField" mandatory="true"/>
</fields>
</page>
<page name="page2" label="LG_SUBSCRIPTION_PROP">
<content>
<view name="rulesView" label="" provider="com.axemble.vdp.ui.core.providers.views.SubscriptionRuleProvider" >
</view>
</content>
</page>
…
</pages>
</wizard>Wizard preview

The "view" element may be used in two different ways:
The user interface associated with the "view" tag is produced by the following class template: com.axemble.vdp.ui.framework.composites.xml.XMLView.
In the case of views, two provider classes may be used:
To manage paging in the view providers, the UI Framework suggests two interfaces to implement:
If the queried system supports paging, you must implement the IBasicModelViewProvider interface. In this case, the getModelItems() method will get back only the data from the current page. In order to get the view context information back, you just have to pass by the CtlAbstractView object via the getView() method.
The model enables to ignore graphical elements while building a view. It implements the ViewModel, ViewModelColumn, and ViewModelItem elements which significantly simplify the development.
The following example shows how to use the "view model". It illustrates both columns and lines creation. Note the use of the interface ICollectionModelViewProvider.
public class DemoViewProvider extends BaseViewProvider implements ICollectionModelViewProvider
{
public DemoViewProvider( INavigateContext context, CtlAbstractView view )
{
super( context, view );
}
@Override
public void init()
{
super.init();
CollectionViewModel viewModel = (CollectionViewModel)this.getModel();
// columns construction ViewModelColumn modelColumn = new ViewModelColumn( "firstName", new CtlLocalizedText( "LG_FIRSTNAME" ).getText(), ViewModelColumn.TYPE_STRING );
viewModel.addColumn( modelColumn );
modelColumn = new ViewModelColumn( "lastName", new CtlLocalizedText( "LG_LASTNAME" ).getText(), ViewModelColumn.TYPE_STRING );
viewModel.addColumn( modelColumn );
modelColumn = new ViewModelColumn( "email", new CtlLocalizedText( "LG_EMAIL" ).getText(), ViewModelColumn.TYPE_STRING );
viewModel.addColumn( modelColumn );
}
@Override
public List getModelItems()
{
List items = new ArrayList();
for ( int i = 0 ; i < 40 ; i++ )
{ // construction of one element by line displayed in the view ViewModelItem line = new ViewModelItem();
line.setKey( "u" + i );
line.setValue( "firstName", "User " + i );
line.setValue( "lastName", "U" + i );
line.setValue( "email", "u" + i + "@vdocsoftware.com" );
items.add( line );
}
return items;
}
}We still continue to define our XML the same way and still inherit of BaseViewProvider
but we will implement the interface ICollectionViewProvider instead.
You will have to implement these methods.
/** * This method returns all native objects to be displayed on the screen (your objects), the type of these objects corresponds to the generic class (T). * @return */ public abstract Collection getObjects(); /** * Converts an object of type T as ViewModelItem * @param object * @return */ public ViewModelItem fetchLine( T object ); /** * Called before retrieving the objects */ public void beforeFetch(); /** * Called after having completed all fetchLine() */ public void afterFetch();
public class NewViewProvider extends BaseViewProvider implements ICollectionViewProvider<MyCustomObject>
{
/** the default class logger */
private static com.axemble.vdoc.sdk.utils.Logger LOG = com.axemble.vdoc.sdk.utils.Logger.getLogger(NewViewProvider.class);
/**
* @param context
* @param view
*/
public NewViewProvider (INavigateContext context, CtlAbstractView view)
{
super(context, view);
}
/**
* @see com.axemble.vdp.ui.core.providers.ICollectionViewProvider#getObjects()
*/
@Override
public Collection<MyCustomObject> getObjects()
{
return getAllMyCustomObjects();
}
/**
* @see com.axemble.vdp.ui.core.providers.ISelectableViewProvider#fetchLine(java.lang.Object)
*/
@Override
public ViewModelItem fetchLine(MyCustomObject customObject)
{
ViewModelItem viewModelItem = new ViewModelItem(customObject);
viewModelItem.setValue("label", customObject.getLabel());
return viewModelItem;
}
/**
* @see com.axemble.vdp.ui.core.providers.base.AbstractViewProvider#beforeFetch()
*/
@Override
public void beforeFetch()
{
LOG.error("Called before fetching");
}
/**
* @see com.axemble.vdp.ui.core.providers.base.AbstractViewProvider#afterFetch()
*/
@Override
public void afterFetch()
{
LOG.error("Called after fetching");
}
}The concept of browsing view is very close to the standard view, with in addition, the handling of hierarchical elements.
Example of a browsing view XML description
The XML description remains the same as the standard one.
<view name="browsableView" action="display" provider="com.axemble.education.providers.demo.advanced.BrowsableView">
<column name="NAME" label="LG_NAME" />
<column name="COMMANDS" label="LG_COMMANDS" />
</view>Code example of a class associated to a browsing view
This is an example of a browsing view implementation. The example is based on a fictive hierarchical structure.
public class BrowsableView extends BaseBrowsableViewProvider implements ICollectionModelViewProvider
{
private Object parent; public HashMap childrenMap = new HashMap();
public class Tree... Tree root = new Tree( "root", "Root" );
public BrowsableView( INavigateContext context, CtlAbstractView view )
{
super( context, view );
// build tree structure... root.children.add( firstRow );
root.children.add( secondRow );
}
protected Collection getBrowsableOptions()
{
return null;
}
protected Collection getRootOptions()
{
if ( parent == null )
{
Collection ret = new ArrayList(); ret.add( new Option( "", "ROOT" ) );
return ret;
}
else
{
return getBrowsableOptions();
}
}
public List getModelItems()
{
Tree tree = null;
if ( parent == null ) tree = root;
else tree = (Tree)parent;
ArrayList lines = new ArrayList();
for ( Iterator iterator = tree.children.iterator() ; iterator.hasNext() ; )
{
Tree child = (Tree)iterator.next();
ViewModelItem line = new ViewModelItem( child.key );
line.setValue( "NAME", child.name );
line.setBrowsableColumn( "NAME" );
LinkedList l = new LinkedList();
l.add( new CtlButton( "ok", new CtlText( "OK" ) ) );
line.setValue( "COMMANDS", l );
lines.add( line );
}
return lines;
}
protected void onBrowse( Object key )
{
try
{
if ( StringUtils.isEmpty( (String)key ) ) parent = null;
else
{
Tree tree = (Tree)childrenMap.get( key );
parent = tree;
}
super.onBrowse( key );
}
catch( Exception e )
{
getNavigator().processErrors( e );
}
}
}The <view> tag may be completed by the attributes displayed in the following table:
| Attributes | Description |
| selectable | indicates if the view displays "tick boxes" elements enabling to select lines. |
| filterable | indicates if the filters must be placed |
| paginable | indicates if the page per page is supported |
| rowsperpage | indicates the lines number displayed per page |
Enables to specify the columns of the view.
XML definition of the screen which displays the applications list
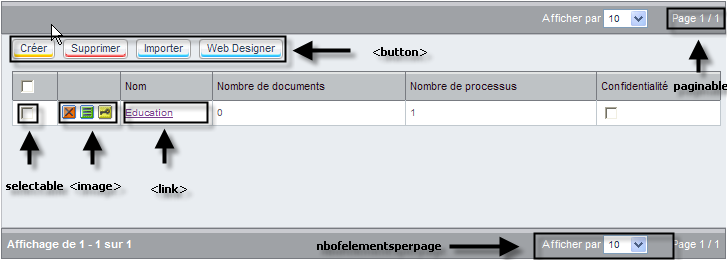
<view name="catalogs" label="LG_APPLICATIONS" selectable="true" provider="com.axemble.vdp.ui.core.providers.views.CatalogProvider" paginable="true" filterable="true">
<button name="delete" label="LG_DELETE" style="style2">
<action class="catalog" name="delete"/>
</button>
<button name="import" label="LG_IMPORT" style="style3">
<action class="catalog" name="import"/>
</button>
<link name="browse">
<action class="catalog" name="browse"/>
</link>
<image name="delete">
<action class="catalog" name="delete"/>
</image>
<image name="properties">
<action class="catalog" name="edit"/>
</image>
<image name="security">
<action class="catalog" name="security"/>
</image>
<column name="label" label="LG_NAME" zone="title"/>
<column name="doc_number" label="LG_DOC_NUMBER"/>
<column name="process_number" label="LG_PROCESS_NUMBER"/>
<column name="confidential" label="LG_CONFIDENTIAL"/>
</view>Preview of the applications list
On this screen, the assigned provider class (CatalogProvider) dynamically adds the "web designer" button.

The "group" element enables to group several screen templates. For example, an entering simple form may be grouped with a view to display a search result.
The user interface of the "group" tag is produced by the following class template: com.axemble.vdp.ui.framework.composites.xml.XMLGroup.
The provider class to be used must extend com.axemble.vdoc.sdk.providers.BaseGroupProvider.
Example
In this example, two screens templates are used:
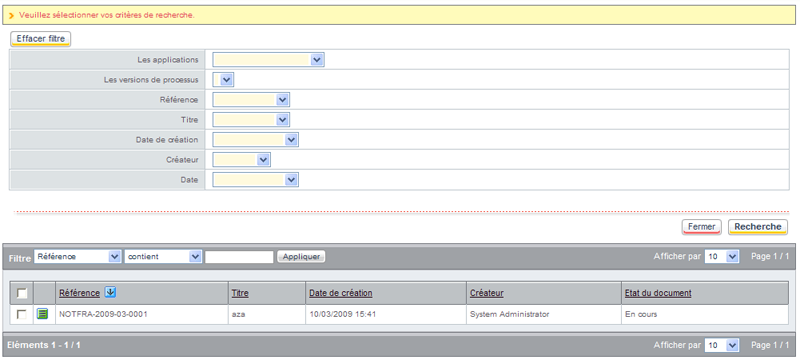
<group name="generic" action="search" label="LG_SEARCH_MULTICRITERIA" provider="com.axemble.vdoc.sdk.providers.search.FormGroup">
<form name="search" label="LG_SEARCH" information="LG_SEARCH_MULTICRITERIA_INFO" provider="com.axemble.vdoc.sdk.providers.search.IncludedForm">
<buttons>
<button name="reset" label="LG_RESET" type="section">
<action name="reset"/>
</button>
</buttons>
<fields>
<field name="fldCatalogs" label="LG_SEARCH_CATALOGS" ctrl="com.axemble.vdp.ui.core.document.fields.ComboBoxField" mode="write" throw-events="true" />
<field name="fldWorkflows" label="LG_SEARCH_WORKFLOW_VERSIONS" ctrl="com.axemble.vdp.ui.core.document.fields.ComboBoxField" mode="write" throw-events="true" />
</fields>
<filters>
<field name="sys_Reference" label="LG_SEARCH_REFERENCE" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" />
<field name="sys_Title" label="LG_SEARCH_TITLE" ctrl="com.axemble.vdp.ui.core.document.fields.TextBoxField" />
<field name="sys_CreationDate" label="LG_SEARCH_CREATION_DATE" ctrl="com.axemble.vdp.ui.core.document.fields.DateField" />
<field name="sys_Creator" label="LG_SEARCH_CREATOR" type="user" ctrl="com.axemble.vdp.ui.core.document.fields.SingleDirectoryField" />
</filters>
</form>
<view name="result" label="LG_RESULT" provider="com.axemble.vdoc.sdk.providers.search.IncludedView" paginable="true" selectable="true" filterable="true">
<image name="properties">
<action class="treatment" name="edit" />
</image>
<column name="sys_Reference" />
<column name="sys_Title" />
<column name="sys_CreationDate" />
<column name="sys_Creator" />
<column name="DocumentState" />
</view>
</group> Group preview

The single selector may be easily replaced by a "view" element. You just have to define a "field"- type element inside a screen that refers to the view.
Example of implementing a single selector based on a view
The following example shows how to refer to a view from a field.
<field name="DEMO" label="LG_SINGLE_SELECTION" ctrl="com.axemble.vdp.ui.core.document.fields.SelectorField"
mode="write" multiple="false" ordered="true" screen="users" method="select" />Single selector preview

It is also possible to directly build a view representing the selectable elements from the selector inside a "field" element.
<field name="DEMO" label="LG_SINGLE_SELECTION" ctrl="com.axemble.vdoc.sdk.document.fields.SelectorField" mode="write" multiple="false" ordered="true">
<view name="catalogs" label="LG_APPLICATIONS" selectable="true" provider="com.axemble.education.providers.views.UsersProvider"
paginable="true" filterable="true">
<column name="firstname" label="LG_FIRSTNAME" zone="title"/> <column name="lastname" label="LG_LASTNAME"/>
<column name="email" label="LG_EMAIL"/> <column name="NAME" label="LG_NAME" />
</view>
</field>The multiple selector may be easily replaced by a "view" element. You just have to define a "field"- type element inside a screen that refers to the view.
Example of implementing a multiple selector based on a view
The following example shows how to refer to a view from a field.
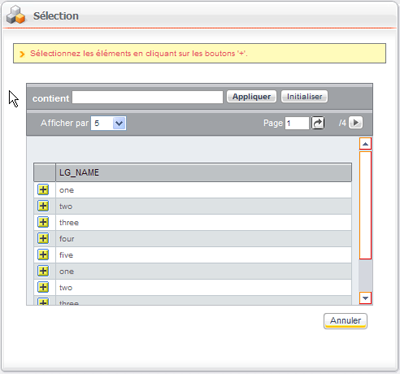
<field name="DEMO" label="LG_MULTIPLE_SELECTION" ctrl="com.axemble.vdp.ui.core.document.fields.SelectorField" mode="write" multiple="true" ordered="true" screen="view" method="select" />
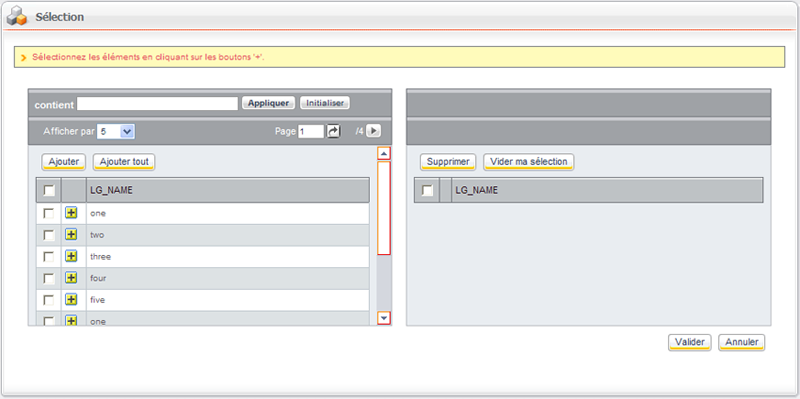
Multiple selector preview

It is also possible to directly build a view representing the selectable elements from the selector inside a "field" element.
<field name="DEMO" label="LG_SINGLE_SELECTION" ctrl="com.axemble.vdoc.sdk.document.fields.SelectorField" mode="write" multiple="false" ordered="true">
<view name="catalogs" label="LG_APPLICATIONS" selectable="true" provider="com.axemble.education.providers.views.UsersProvider" paginable="true" filterable="true">
<column name="firstname" label="LG_FIRSTNAME" zone="title"/> <column name="lastname" label="LG_LASTNAME"/> <column name="email" label="LG_EMAIL"/>
<column name="active" label="LG_aCTIVE"/>
</view>
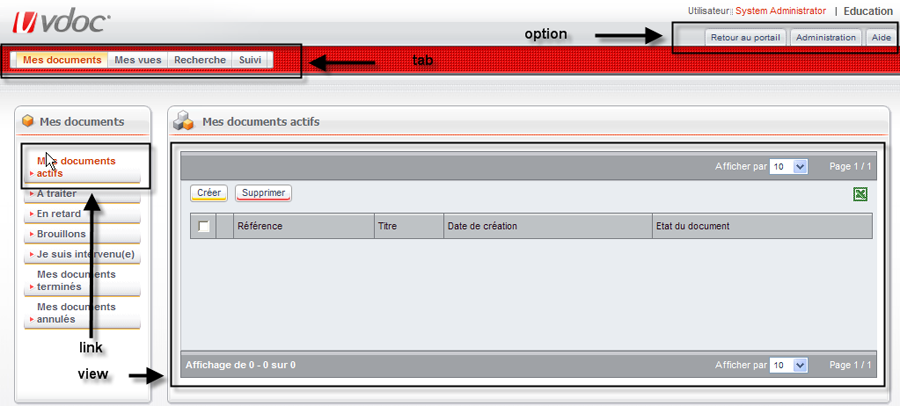
</field>Example
<explorer name="catalog" action="access" showhistory="false" provider="com.axemble.vdp.ui.core.providers.explorers.CatalogProvider">
<options>
<option label="LG_BACKTOPORTAL">
<action class="external" name="browse"/>
Option
<option name="administration" label="LG_ADMINISTRATION">
<action class="catalog" name="browse"/>
</option> options
<tabs>
<tab name="MYDOCS" label="LG_MYDOCS" default="true" >
<links>
<link name="myActiveDocs" label="LG_MY_ACTIVE_DOCS" default="true">
<view name="myActiveDocs" label="LG_MY_ACTIVE_DOCS" selectable="true" provider="com.axemble.vdp.ui.core.providers.views.MyActiveDocumentsProvider" paginable="true" >
<button name="create" label="LG_CREATE">
<action class="catalog" name="create_treatment"/>
</button>
<button name="delete" label="LG_DELETE" style="style2">
<action name="delete"/>
</button>
<image name="delete">
<action name="delete"/>
</image>
<image name="properties">
<action class="treatment" name="edit"/>
</image>
</view>
</link>
<link name="todo" label="LG_TODO">
...
</link>
...
</links>
</tab>
</tabs>
</explorer>Preview of an explorer screen